Swift Realm(3) - realm변경 감지 (Observable.changeset)
이번 포스팅은 RxSwfit를 사용해서 realm에 저장되어 있는 데이터가 변경된 것을 Observe하는 것을 포스팅 할것이다.
Realm은 Swift와 RxSwfit에서 사용하는 것이 거의 동일하다.
그렇기 때문에 Realm을 잘모른다면 이전글을 한번 보고 오는것을 추천한다.
https://play.google.com/store/apps/details?id=com.danchoo.tagalbum&hl=ko
태그앨범 - Google Play 앱
사진과 앨범을 태그로 관리하세요. 결혼식, 팬클럽, 동호회등 원하는 카테고리를 만들어 정리해보세요. 사진에 태그를 설정하여 손쉽게 찾아보세요!
play.google.com
2018/12/06 - [iOS/Swift] - Swift Realm (1)
2019/01/06 - [iOS/Swift] - Swift Realm (2) - 조회하기
Swift Realm (2) - 조회하기
Swift Realm (2) - 조회하기 회사가 너무 바빴다....ㅠㅠ Realm의 간단한 조회하는것에 대한 포스팅을 하려고 한다. 저번 포스팅때 사용했던 객체이다. (계속 사용할것 같다.) PrimaryKey는 id라는 int형 value 를..
myseong.tistory.com
TagInfo라는 class를 만들었다.
tag 라는 String 형식의 value를 primaryKey를 설정했다.
primaryKey에 관련된 포스팅은 Swift Realm (1) 에서 확인할 수 있다.
그렇기 때문에 자세한 설명은 Pass.....
https://smartstore.naver.com/happysiso
해피시소마켓 : 네이버쇼핑 스마트스토어
SISO
smartstore.naver.com
@objcMembers class TagInfo: Object, NSCopying {
dynamic var tag: String?
dynamic var createDate: String?
dynamic var selectCount: Int?
override class func primaryKey() -> String? {
return "tag"
}
func copy(with zone: NSZone? = nil) -> Any {
let copy = TagInfo()
copy.tag = tag
copy.createDate = createDate
copy.selectCount = selectCount
return copy
}
}
변경 감지하기
realmChangeset 이라는 함수를 생성했다.
해당 함수 내용은 아래와 같다. 자세한 설명은 코드 다음에 있다.
let disposeBag = DisposeBag()
private func realmChangeset() {
let realm = try! Realm()
let tagInfos = realm.objects(TagInfo.self)
Observable.changeset(from: tagInfos)
.subscribe(onNext: { [weak self] array, changes in
}).disposed(by: disposeBag)
}
realm객체 생성 후 tagInfo의 정보를 불러온다.
let realm = try! Realm()
let tagInfos = realm.objects(TagInfo.self)
우리가 중점적으로 봐야할 내용이다.
Taginfo.class의 변경을 감시할 것이다.
tagInfos는 바로 위에서 realm에서 가져온 객체다.
Observable.changeset(from: tagInfos)
.subscribe(onNext: { [weak self] array, changes in
}).disposed(by: disposeBag)
array : Results<TagInfo> 가 내려오게 된다.
public final class Results<Element: RealmCollectionValue>: NSObject, NSFastEnumeration { ... }
chnages : RealmChangeset이 내려오게 된다. 변경이 됐는지 알수 있는 struct
db가 초기화 했을때는 changes가 nil으로 들어온다.
public struct RealmChangeset {
/// the indexes in the collection that were deleted
public let deleted: [Int]
/// the indexes in the collection that were inserted
public let inserted: [Int]
/// the indexes in the collection that were modified
public let updated: [Int]
}
직접 따라 들어가서 어떤 정보인지 보는것이 가장 정확한 정보를 획득할 수 있는 방법이다.
그렇기 때문에 RealmChangeset 일부만 복사해서 가지고 왔다.
struct에는 총 3가지가 있다.
delete, inserted, updated - 모두 Int 형 배열이고 변경된 position이 내려온다.
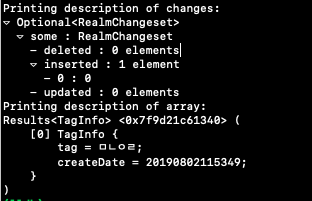
값을 임의로 1개 insert를 해봤다.
Printing description of changes : change를 로그로 찍은 결과이다.
Pingting descripton of array : array를 로그로 찍은 결과이다.
어떤 정보들을 입력해서 insert를 했는지 아래 사진에서 볼수 있다.

한개 더 넣어봤다.

이번엔 3개를 넣어봤다!!!

inserted에 들어오는 내용이 감이 잡혔을것이다.
inserted[0] : 3
inserted[1] : 4
inserted[2] : 5
array의 position 값이 들어오고 있다.
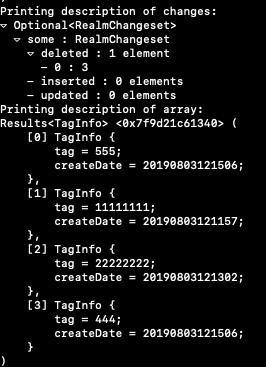
이제 첫번째 객체를 삭제를 해볼것이다.

결과를 보니 deleted 배열에 값이 2개 들어와 있고
inserted 배열에 값이 1개가 들어와있다.
Results<TagInfo>의 값을 보면 분명 1개만 삭제가 되어있다.
inserted[0] : 0 -> 첫번째 position에 어떤 값을 넣었다??
deleted[0] : 0 -> 첫번째 position의 객체를 삭제 했으니 당연 들어와야 하는 값이다.
deleted[1] : 5 -> 마지막 position의 있는 객체를 삭제 했다.
결론 -> 마지막 position의 객체를 삭제하고 첫번째로 옮겨 넣었다. 자세히 보면 tag 값이 555인 객체가 첫번째 position으로 이동했다.
이번에는 position이 3이고 tag값이 333인 객체를 삭제해봤다.
deleted[0] : 3
정상적으로 로그가 찍히고 있다.

postion이 0인 객체를 삭제하면 마지막 position의 객체를 0번째에 보내고있다.
단순히 delete만 하고있는데......허허허허허허..... 버그인가...? 아직 원인을 찾지 못했다.....ㅠㅠ
여기까지 부족한 포스팅을 마칩니다....
'iOS > Swift' 카테고리의 다른 글
| RxSwift UITableView (2) - More Section (1) | 2019.07.20 |
|---|---|
| RxSwift UITableView (1) - One Section, One Cell, More Cell (1) | 2019.07.15 |
| RxSwift UITextField (0) | 2019.06.01 |
| RxSwift property observe (BehaviorRelay, Variable) (0) | 2019.05.25 |
| RxSwift 객체 구독하기 (Observable) (0) | 2019.05.18 |


댓글